
Web Design and Your Online Style Guide
By Matt Rose
In modern web design, more and more of the design work is happening directly on the web to allow for the highest level of collaboration between all parties, as well as to deliver consistency from the design to the application itself. One of the more effective techniques to facilitate this modern workflow is the generation of a “living” document known as an online style guide. If you’re developing an online style guide for the first time, the questions that come up can be a bit overwhelming. Let’s take a look at how to go about the process.
Who is involved?
Before starting, the first thing to determine is who will be involved in the project. Many times this list of people begins with the designers and developers who will be collaborating on the online style guide. But it’s in the best interest of the team to also consider who the stakeholders are outside of design and development. You need to include people involved who can ensure the integrity of the brand and alignment with the company’s business objectives. In most situations, the less people involved in the cross-practice meetings the better; but there’s nothing stopping the members of the team from taking the feedback and direction back to their respective departments.
Once you know who is involved, the next step is to define each person’s role in building the guide. At first this seems like a silly thing to determine, as everyone’s role should line up with the task they specialize in. However, there may be special cases to consider. For example, you may have a developer or a client who has a background in design. It could be productive to involve them in the design brainstorming meetings. Including people outside of a specific department or specialization can yield interesting solutions and results due to the alternate perspectives they offer.
What is the goal of the style guide?
Answering this question may seem simple at first, but this is an important consideration directly related to the scope of what should be covered within the guide itself. For example, you may want to determine colors and fonts, but you don’t want to cover the various layouts used within the site. Making this determination early on can ensure that your team is on the same page and not visualizing different results. This helps to keep the team on task about the requirements and clarifies needs to be worked on to reach the goal.
Determining what the online style guide should contain (see below) allows you to determine what resources will be needed to address the items you’re targeting. This, in turn, allows you to determine what each person on the team should be focused on.
So what does the style guide contain?
The answer to this question (as you might have guessed) is not as straightforward as one might hope. A lot of what’s contained is determined by the needs of the organization and the scope of the project/application for which the style guide will be used. Let’s take a look at some of the items commonly included in the online style guide.
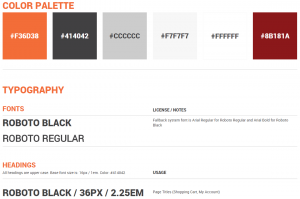
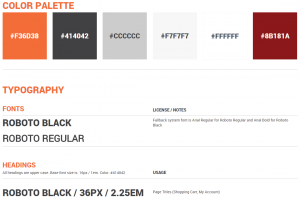
- Color: One thing that most every style guide contains is the color palette for the website. Typically these colors are provided as Hex colors, in the #FF0000 format, or RGBA in the following format: RGBA (255, 0, 0, 0.3). Preserving consistency in color use is important for preserving brand integrity.
- Typography:
Another common addition to most style guides is the typography specification for the website and brand – the fonts and font families which will used. Most website designs limit the font selections to around two font families. Other things to consider with fonts are sizes, weight, letter spacing, italics, color and line height. And it doesn’t stop there. You also need to consider different headings and where to use them. And then there are ordered (with numbers) and un-ordered (with bullets) lists. And last but not least, the style of the links including color underline and hover state, which is to say the appearance of the link when someone’s cursor is hovering over it. - Images: The most important image on the website is your logo. The logo represents your brand and generally there are and should be strict requirements around how and where it is used. But another set of images that generally gets defined in the style guide are the user interface icons. These icons represent everything from the arrows you click on to view the next page of search results to the “X” you click on to close a dialog window. Generally eCommerce websites use dozens of icons to represent different familiar interaction points and concepts to the user. Many modern web designers and developers compile a collection of icons into something called a sprite file. This is one file that is loaded on your website whenever an icon is used, but actually contains all of the icons for the site.
- Forms: Some style guide include form elements, or special styling for places where user input and interaction is required. This includes text fields, check boxes, radio buttons and clickable buttons to trigger events like the submission of the form itself.
- Layouts: In addition to providing the design for individual components of a web page, style guides can also include layouts which are comprised of multiple elements. These are used to display examples of common configurations, such as articles, navigation or mastheads.
- Appearance: Aside from the items I mentioned, there are more elements that could be included in a style guide to provide consistency in appearance. Perhaps you want to show how to display videos on your storefront; how interactive UI widgets such as carousels should look; or what happens when different UI elements “respond” as the size of the display changes. The list of things that could be included in an online style guide is as endless as the list of items that could be found on a web site.
- Accessibility: Another consideration when building out a common pattern to follow for your web site components is whether or not what you are designing is accessible to people with special needs who require the use of tools such as screen readers. It is essential that the Web be accessible to provide equal access and equal opportunity to people with disabilities.
Keeping Design Consistent
Developing and implementing an eCommerce website involves a large amount of information that needs to be shared by various team members. The creation of an online style guide establishes a common understanding that fosters communication and collaboration among everyone on the project.
Keep in mind that a website grows and changes over time. And so does the make-up of the team working on it. The online style guide makes it easier for new people to quickly get up to speed. That same design consistency it fosters, enables new sections and pages to be built faster.
With everyone able to work together with a clear view of the site design, the overarching benefit of an online style guide is to forge a strong foundation for building the best online experience for your customers.
Matt Rose is a Technical Lead and Chief Front-End Developer at LYONSCG, where he has been a part of the eCommerce Implementation Team for nearly 4 years. During that time, he has worked with the Demandware platform, and helped to launch 37 unique brand websites. Before coming to LYONSCG, Matt worked in higher education as a LAMP developer for 6 years and has also worked as a freelance web developer for almost 12 years. Matt lives in southern Wisconsin with his wife and 2 young boys.