
The Quest for Intuitive eCommerce Navigation
By Therese Kokot, Senior Experience Architect
Measure the Baseline
To have a profitable eCommerce site, it’s essential to provide intuitive pathways for your customers to quickly find products and information. As described in my earlier article on improving findability on your eCommerce website, an important first step to achieving this is to analyze your current site’s navigational structure and improve upon it through user centered research. To help you understand this process, I have outlined here an approach to utilizing effective user centered research.
At LYONSCG, an Experience Architect (XA) leads processes that involve user centered research activities. After completing a content audit or inventory, the XA identifies potential findability issues for your website. To test theories about what areas of the navigation are problematic, a great follow-up exercise is to set up and distribute a baseline tree test survey. For this, the XA enters the existing primary navigational structure and secondary categories into web-based tree testing software such as Treejack. To complete the setup, a series of tasks are entered, and participants are asked to find key items within the tree.
This baseline test will likely be followed by more iterations as the structure and labels are changed from their original format as insights are gained. What should not change are the tasks asked of participants; doing so would make it impossible to track progress. With this in mind, it’s important to properly define your tasks before launching the baseline test.
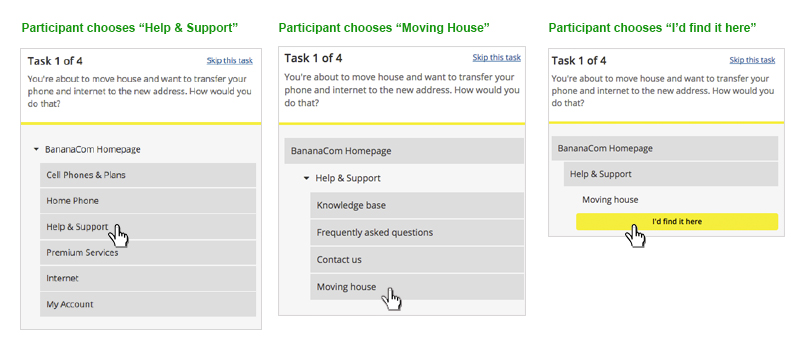
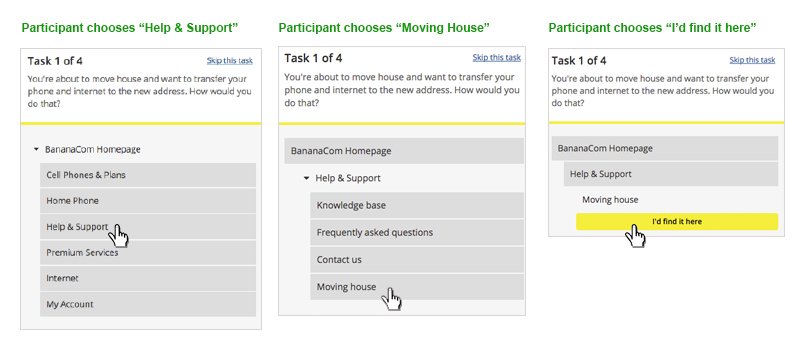
Progressive screenshots from a live tree test survey can be seen below. In this example, when asked where to go to transfer phone and internet service to a new home, Help & Support was selected as a primary category, Moving House was selected as the secondary category, and the participant indicates “I’d find it here.”
 Tree test task example
Tree test task example
Recruiting Details and Results
You may be wondering how you can find the right participants for your tests. Recruiting your participants appropriately is just as important as setting up your test. For tree testing (and all survey based research), it’s essential to involve a sufficient number of participants to achieve statistical significance. At LYONSCG, the XA looks into the daily number of visits to your site to determine the minimum number of participants needed. In addition, as with any user centered research activity, participants must fit the general profile and demographic for a typical end user of the given website. A caveat when baseline tree testing is that participants should not already be visitors of your current site. Since those folks are already familiar with the current structure, any input they provide would be biased.
The statistical tools included in tree testing software are robust and available almost instantly as participants complete tests. They include data visualizations such as directness rate, first click data, pie tree data, and path analysis. There is also opportunity when setting up the test to gather qualitative data from participants via questions within the survey, and responses are aggregated into downloadable excel documents. Examples of the statistical analysis tools in Treejack can be seen below:
Task-by-task stats (Treejack)
First Click Data (Treejack)
Pie Tree Diagram (Treejack)
Next Steps
After baseline tree testing is completed, it’s important to use the findings to provide a new version of the site structure that is expected to improve upon the baseline. This can be done in a variety of ways.
One option, as mentioned before, is to continue with additional tree testing iterations, using the same tasks but adjusting the structural arrangement and/or labeling of categories. Any changes made from one version to the next can be compared against the previous tree test.
Alternatively, the user centered research method of card sorting can be introduced, where participants are asked to organize pieces of content (i.e. “cards”), and define what primary categories they’d fit into. Card sorting works very well in conjunction with tree testing. Essentially, each method informs the other as an improved, user centered site structure and labeling schema evolves from the baseline.
Read more on using tree testing and card sorting for your eCommerce store.
Want to learn more? Contact us.
Therese Kokot is a Senior Experience Architect at LYONSCG, and has worked extensively with a variety of clients over the past fifteen years, including B2C, B2B, and nonprofit. She holds a Master’s degree in Human-Computer Interaction and is passionate about improving user experience.
