
How to Improve Your Website’s Communication Skills With User Centered Design
By Therese Kokot, Senior Experience Architect
Let’s Have a Conversation
When potential customers visit your website, they’re attempting to initiate a conversation. There is no limit to the number of questions they may ask while on your site, and in many cases, the conversations aren’t exactly free flowing. For the user, it can feel very one-sided.
As Stephen Anderson, a seasoned usability consultant, presenter, and author illustrates in a role playing exercise, web forms can be particularly difficult to communicate with, repeatedly chastising users for not adhering to cryptic completion requirements. As Anderson’s analogy demonstrates, it’s essential to design in such a way that key information is clear and straightforward. Only then is it possible to provide a seamless experience for your customers, making online conversions and sales actually happen.
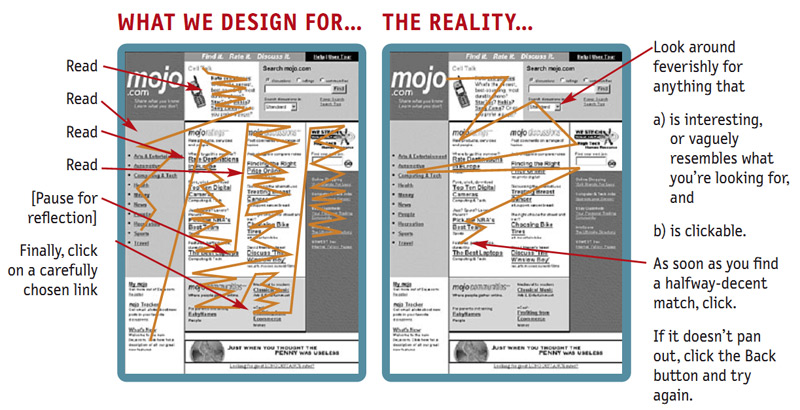
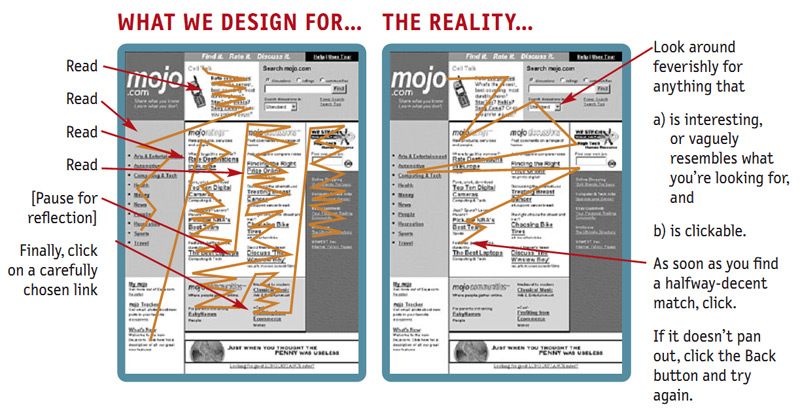
Another point to consider is that while websites often contain the information that customers are asking for, it isn’t always very noticeable or findable. For example, Steve Krug included this graphic in his seminal book on usability for the web, Don’t Make Me Think:

From Steve Krug’s Don’t Make Me Think
In this example, the hypothetical company has apparently put a lot of thought into how they expected users to interact with the site, but the reality of how the user actually moves through the site is quite different. The result? A missed opportunity for that company to effectively communicate with its end users.
Becoming a Better Listener
In order to truly design a website that’s intuitive to your customers, it’s necessary to go out and have ‘one-on-one’ conversations with them by way of user centered research. This means taking the time to learn what makes sense to your end users, and designing with this feedback in mind. Simply put, it’s all about giving your customers a voice in the design process, and listening to them.
A common perception for companies has been that the costs of spending time on user centered research are too great. Between the incentives provided to testing participants and time spent conducting and analyzing the data, costs really add up. There’s also time that must be added to the project timeline.
However, the truth of the matter is that the cost of a poorly designed website where products aren’t findable and usability is confusing is far greater for your company. These costs will be reflected not only in lost sales, but also in your brand’s credibility and reputation.
User centered research will give you insight into usability problems that exist on your site, and in turn, will give you a starting point from where to explore the best user experience that will delight your customers and increase online sales.
Benchmark the Current Experience
Before a redesign even starts, it’s important to get a good understanding of any usability problems that exist on your current site, and work to correct them. Any available analytics data, for example, would be helpful to provide awareness of problem areas on the site that may impact conversion rates.
It’s also important to gather qualitative feedback from individual visitors of your site, in their own words. Here at LYONSCG, we often include remote benchmark usability testing as part of our redesign kickoff activities with the client. For this, we use a tool such as usertesting.com where 8-10 participants are recruited to visit the client’s website and a recording of their screen and their comments are captured and analyzed. Participants are asked to “think aloud” as they complete tasks, with an online shopping scenario in mind. The results are often quite eye opening for our clients, uncovering usability problems that they were unaware of previously.
Taxonomy research is often incorporated at an early stage as well. This provides insight into navigational structure and labeling issues on the current site. Experience Architects (XAs) at LYONSCG engage in content auditing, tree testing, and card sorting for taxonomy research.
Prototype Usability Testing
During the design phase of the project, it may be desirable to test out a design direction or piece of functionality with end users. This can be done fairly quickly with prototype usability testing. Here, the XA uses a tool such as Axure, Invision, or Marvel to create a quick interactive prototype followed by usability testing on the design. The prototype may be built to accommodate any view port size. Prototype usability testing can really save time and money in the grand scheme of your project, since you’re engaging end users in the “conversation” and becoming more aware of their needs prior to development.
There are different options for how prototype testing can be conducted. It may be done remotely, where a link to the prototype is sent out to the user. For more comprehensive feedback, where a dialogue or follow up questioning with the participant is desired, moderated testing is more appropriate. This would usually be done in person. Here, a researcher (often the XA) meets with testing participants one-on-one, presents a scenario, and assigns the user tasks to complete within the prototype.
The main objective for moderated tests is to make the participant feel at ease and comfortable to speak openly about the experience as they complete the tasks. As with the remote testing, “think aloud” is a standard directive to give participants, with the reminder that there are no right or wrong answers. In addition, it should be emphasized that the user-friendliness of the interface is being evaluated, and not the participant.
Post Launch Measurements
After your site is launched, it’s important to stay on top of its performance from a user experience perspective. A good way to get insight is to measure conversion rates over time via web analytics software like Google Analytics.
If areas of concern are identified within the web analytics, variations in the design for the pages in question can be tested using an A/B testing tool such as Optimizely. With this, multiple versions of a page “compete” against each other to see which is more successful over a period of time. Perhaps the wording of a call to action seems like it may be unclear, or the color of a button doesn’t seem to stand out enough; A/B testing can provide powerful insight on which is the better direction to take with your site.
Remember: Throughout the project life cycle, keep the conversation going with users by employing user centered design. The outcome of seamless and delightful user experiences will bring happiness to your end users and loyalty to your brand!
Therese Kokot is a Senior Experience Architect at LYONSCG, and has worked extensively with a variety of clients over the past fifteen years, including B2C, B2B, and nonprofit. She holds a Master’s degree in Human-Computer Interaction and is passionate about improving user experience.
