Five Myths about Mega Menus Busted
Since the beginning of the Internet, designers have been dreaming up unique ways of navigating websites. One of the various methods that have evolved is “mega menus”. These massive menus differ from earlier menus by reducing the amount of sub menus needed, and showing most or, in some cases, all relevant sub menu items with just one drop down menu.
Since the early days of mega menus, there have been countless experts arguing both for and against their use. The disadvantages associated with mega menus fall into two groups. The first are problems that arise from the way the mega menu is used; for example, too many options for the user to click on. The second are problems with the markup used to build the mega menu and usually result in undesired functionality or presentation in certain situations. However, with the proper use and markup, a mega menu can be incredibly beneficial to most websites.
The following are various arguments against mega menus and my response to them.
- Too many options confuse the user:
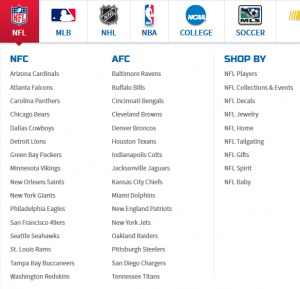
This argument reflects the design of a mega menu, rather than its lack of clarity. That is, many people use a mega menu to show the user literally every possible link on the site, but that isn’t what a mega menu is for. Keep the sea of links in the site map where they belong. The mega menu should be limited to the most relevant categories and sub categories. This will also help with SEO down the road.
- Screen Size Restrictions
While this was a valid argument not too long ago, the rise of responsive design has made this argument a thing of the past. Mega menus are often very wide and don’t resize very easily, but responsive sites allow for mega menus to grow and shrink as necessary, fitting on any screen.
- Problems with hover-less devices
This is another argument that may have made sense at one time but it is no longer a reality. Admittedly, one our first responsive sites ran into this issue and was resolved using some basic JavaScript detection so that we could change the behavior of the menu on a click, touch, and double touch. The best part about this solution was that it is responsive at heart. Meaning the JavaScript watches screen size and readjusts it’s behavior based on view ports (Mobile, Tablet, or Desktop).
- Complex Setup
While it is still true that mega menus do take longer to implement than normal drop down menus, the benefit of a mega menu definitely outweighs this issue. Some of our newer menus even allow additional content slots so the client can update small banners and text inside the menu itself. This usually makes the marketing team very happy.
- Usability while in motion
Another problem that has long plagued mega menus has been resolved! Because mega menus normally open with a list of secondary menus on the left and a large area to the right, the user often moves the mouse over multiple links in the left column to reach content in the right column. This would result in the right content changing before the user’s mouse could reach it.
Using JavaScript, this can be completely mitigated. One of our personal favorite libraries for resolving this is jQuery menu aim. This library watches the direction of the mouse as it moves toward the right column. If the direction changes or the mouse stops, the next menu triggers, otherwise the right column content is preserved and waiting for the user’s mouse as it moves toward it.
From an eCommerce and web design perspective, there was a time when the arguments against mega menus made sense. However, the changing nature of eCommerce is leading retailers to the conclusion that mega menus, when used correctly, can provide better navigation for the consumer, and better conversion rates for the merchant.
Andrew Jackson is a Senior Applications Engineer at Lyons Consulting Group. He is responsible for both front end and back end development on the Magento and Demandware platforms and has been a part of dozens of successful projects since 2011. Andrew has volunteered with the organization Arts of Life, and cares passionately about animal welfare, arts & culture, human rights, and science & technology.