
Four Mobile eCommerce Musts for a Killer User Experience
Every time som eone approaches a digital problem with the “WWAD” mindset–What Would Amazon Do?–an independent business dies (don’t try to be Amazon: leverage your brand, build a site that doesn’t need to host a trillion SKU’s!). However, this article is about the exception to that sentiment – the occasion when Amazon provides a good experience foundation – and the exceptions to that exception – when we want to diverge from that template to make an even stronger mobile eCommerce experience.
eone approaches a digital problem with the “WWAD” mindset–What Would Amazon Do?–an independent business dies (don’t try to be Amazon: leverage your brand, build a site that doesn’t need to host a trillion SKU’s!). However, this article is about the exception to that sentiment – the occasion when Amazon provides a good experience foundation – and the exceptions to that exception – when we want to diverge from that template to make an even stronger mobile eCommerce experience.
The simplicity and efficiency that Amazon brings to their mobile site provides a model that brands can easily emulate to create a successful experience. You can further elevate your mobile offering by satisfying the specific needs of your customer base, and providing your customers with relevant yet laconic content specific to your products.
Some of the below attributes are accomplished very well by Amazon, while others can be used to create an experience reflective of a more specialized brand and audience. If the following actions are done well, the result is a powerful mobile eCommerce experience.
Incredible Internal Search
Internal search can be one of your biggest assets for a killer mobile experience. The smaller the screen, the less pages a visitor will typically visit, so it’s essential that we provide them with the shortest possible route to view their desired content. Make internal search your primary navigation feature, and optimize your search results. Don’t hide search within a navigation or require a visitor to click on search before allowing them to input their query. Not only do we want to shorten the path to our customers’ goals, but we also want to remove any hurdles that will complicate their experience.
Personally Relevant Calls-to-Action
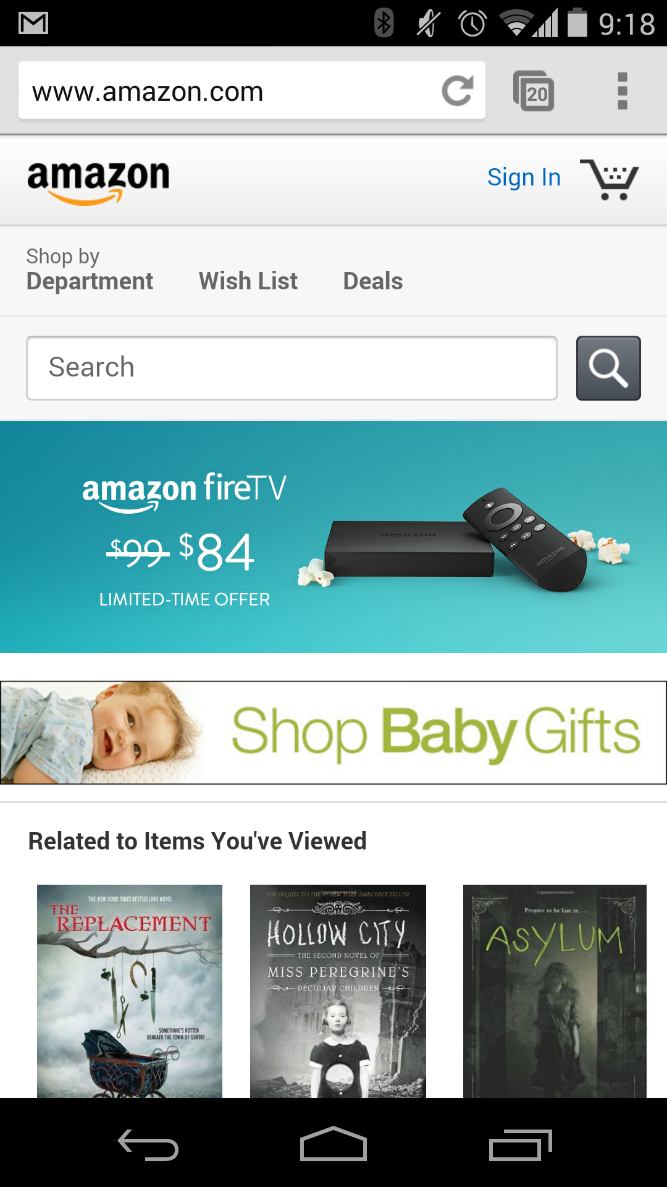
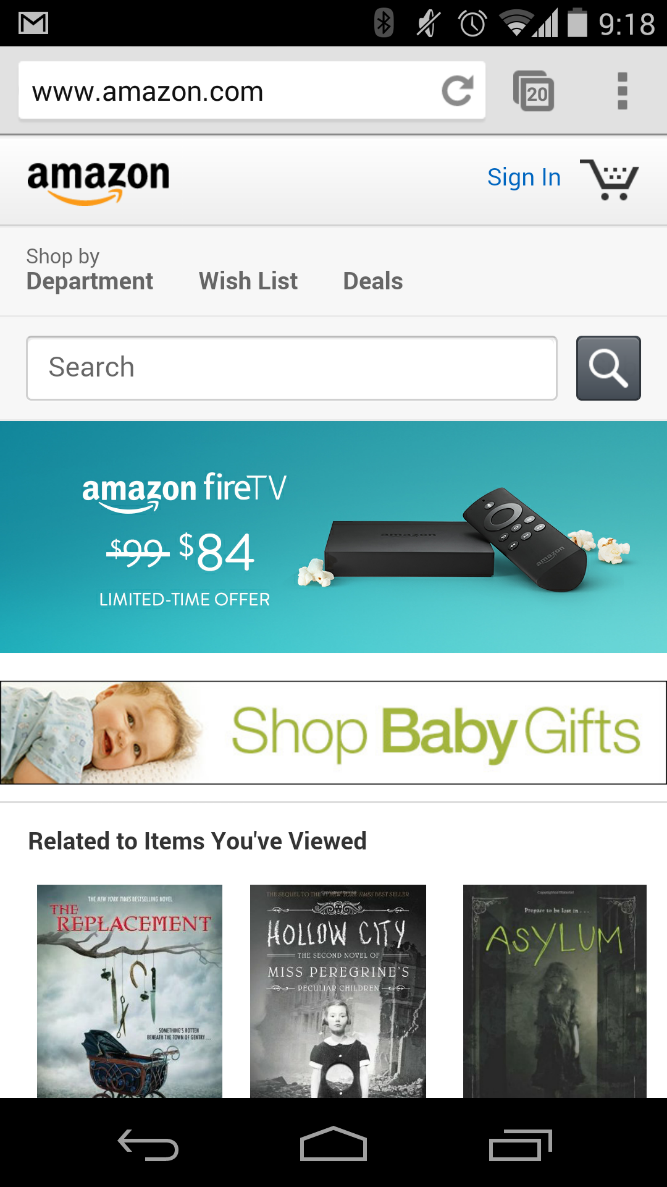
The core goal of most digital retailers is a direct eCommerce conversion, or any activity that could provoke a future sale (e.g., “Find a Store” use, email sign-ups, and potentially social engagement). The key with mobile is trying to predict which of these goals a customer will respond to best, and presenting them with these options immediately and clearly. Without store locations, Amazon has a somewhat easier effort in prioritizing their core needs, which appear to be direct conversions through visits using internal search and encouraging browsing activity through deals and past-viewed/recommended product displays. While most brands will need to provide more success items, we can learn from the order in which Amazon presents the content associated with these goals. All browsing options are at the bottom of pages and get tangential as we descend through the page (this logic likely differs somewhat from user to user). Previously viewed items are at the top – probably the dynamic category most likely to elicit a conversion – while next is related items, and then lastly an entire product category that is somewhat tied to recent activity. We can use similar logic to prioritize which goals we present and how, and emphasize them differently if we know a visitor’s intent though the page they landed on or the traffic method that brought them to our site.
Spartan Content
As already eluded to, we can’t bog down visitors with unnecessary steps in their mobile user experience. This is especially true with content. With the limited screen space on mobile devices, brands can’t afford to give up this precious real estate to extraneous navigation elements, large text blocks, or irrelevant branding materials. The impact of content can be most notable on a product detail page. Customers are smart enough to find an “add to bag” button if it’s at the bottom of a page, but they can get distracted by long product descriptions, shipping details, and sizing charts on their way to a purchase if we provide or prioritize our mobile content in this manner. Create a more persuasive experience by prioritizing content similarly to how we prioritized success goals, and potentially shorten your content if it’ll become a hurdle between a visitor and the next page element. Typically, this is an area where our experiences can out maneuver what Amazon offers. Their pages are designed to be product agnostic, so the experience is relatively the same if you’re buying a wrench set or wedding dress. Narrower product offerings allow for the freedom to create content and prioritize it in a universal way that’s still reflective of the customer’s needs in relation to the product.
Also, if we know anything about our visitor from their past site exposure, the time of day of their visit, or their location, we can likely simplify the content to match their needs. If there’s a store locator, we can show only the locations near their device’s GPS location, instead of forcing visitors to parse through your locations in Juno, Alaska beforehand.
Snappy Performance
So far, our “must haves” have concentrated on site strategy, which while important, only come into play if someone can use your mobile experience in the first place, necessitating that it loads fast and accurately. Desktops have the luxury of hardware space for larger processors, and more reliable internet connections (typically), so users will largely be unaware of things like redirects or high res images. With smaller (but quickly evolving) processors, and sometimes spotty internet service, the impact of these performance issues can bring a website to a halt on a mobile device. To make your mobile experience more agile, it’s essential to reduce the number of HTTP requests needed to grab resources for a page (and the payload needed to fulfill each request), and to ensure maximum client-side processing.
Accomplishing the aforementioned mobile eCommerce musts will make for a great user experience, and with the proportion of web activity shifting to mobile devices, it’s crucial to have a strong web presence agnostic of screen size. If you need help optimizing your mobile site, reach out to us soon. If you don’t have a mobile specific experience at all, please reach out to us immediately.
